| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 부동산
- review
- 시장
- loopback
- 거래
- 리뷰
- PC
- Three
- threejs
- Docker
- Linux
- 스마트 컨트랙트
- ps4
- 젤다 왕눈
- 게임
- strongloop
- kubernetes
- 블록체인
- 보안
- 암호화폐
- 이더리움
- game
- 투자
- 탈중앙화
- 비트코인
- Games
- angular
- 스마트 계약
- 쿠버네티스
- 주식
- Today
- Total
BaeBox
Queue(큐) with JavaScript 본문
* node 에서는 기본적으로 class를 사용하지 못하므로 babel을 사용해야 한다. 적용법은 최하단 링크에 있다. 귀찮으면 아래 링크의 git을 clone을 하시면 된다.

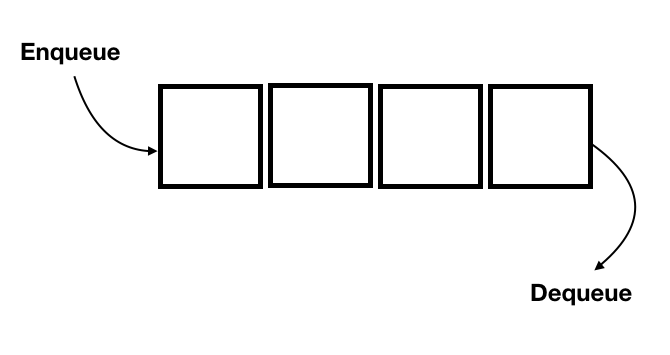
Queue(큐) : 먼저 넣은 데이터가 먼저 빠져나오는 자료구조. (FIFO : First in First Out)
난 왜 써본 기억이 없는거같지?
class Queue {
queueArray;
constructor() {
this.queueArray = [];
}
enqueue = (arg) => {
const newArray = new Array(this.queueArray.length + 1);
this.queueArray.map((each, index) => newArray[index] = each);
newArray[newArray.length - 1] = arg;
this.queueArray = newArray;
return this.queueArray;
// return this.queueArray.push(arg);
}
dequeue = () => {
const newArray = new Array(this.queueArray.length - 1);
this.queueArray.map((each, index) => {
(index !== 0) ? newArray[index - 1] = each: null
});
this.queueArray = newArray;
// return this.queueArray.shift();
}
}
const queue = new Queue();
queue.enqueue(10);
queue.enqueue(9);
queue.enqueue(8);
queue.enqueue(7);
queue.enqueue(6);
queue.dequeue();
queue.dequeue();
// queue size
console.log(queue.queueArray);
enqueue, dequeue 는 주석처리된 코드로 한방에 처리가 가능하다.
아래의 내 깃허브에서 소스를 볼 수 있다.
https://github.com/iamdap91/basic-data-structure
iamdap91/basic-data-structure
basic-data-structure. Contribute to iamdap91/basic-data-structure development by creating an account on GitHub.
github.com
http://jeonghwan-kim.github.io/2016/07/19/babel.html
Babel로 ES6 코드 사용하기
바벨(Babel)을 처음 들은것이 작년이다.ES6 초안이 나온 상황에서 미리 사용해 보고 싶은 이들위해 ES5용 코드로 변환해 주는 기능이다.나는 머지않아 ES6 스펙이 확정될 것이고 더불어 브라우져와 노드에서는 신속히 지원해 줄 것이라 생각했다.그래서 굳이 바벨이라는 툴을 학습할...
jeonghwan-kim.github.io
'개발 관련' 카테고리의 다른 글
| Tree(트리) with JavaScript (0) | 2020.04.19 |
|---|---|
| LinkedList(연결 리스트) with JavaScript (0) | 2020.04.19 |
| Stack(스택) with JavaScript (0) | 2020.04.19 |
| Angular Custom Webpack (0) | 2020.04.12 |
| Module Bundler (모듈 번들러) (0) | 2020.04.11 |




