| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- loopback
- kubernetes
- Linux
- 젤다 왕눈
- 암호화폐
- threejs
- 스마트 컨트랙트
- game
- Three
- 시장
- 이더리움
- ps4
- Games
- review
- 탈중앙화
- 보안
- 부동산
- PC
- 비트코인
- 게임
- 스마트 계약
- strongloop
- 투자
- 블록체인
- 리뷰
- angular
- 거래
- 주식
- 쿠버네티스
- Docker
- Today
- Total
BaeBox
LinkedList(연결 리스트) with JavaScript 본문
* node 에서는 기본적으로 class를 사용하지 못하므로 babel을 사용해야 한다. 적용법은 최하단 링크에 있다. 귀찮으면 아래 링크의 git을 clone을 하시면 된다.


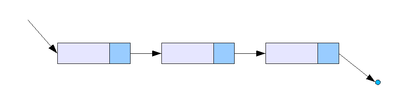
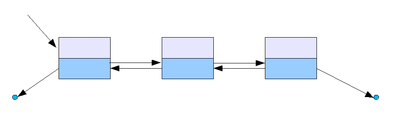
Linked List (연결리스트) : 하나의 데이터 노드가 다음 노드의 참조값을 가지는 리스트.
데이터 추가 삭제는 빠르지만, 데이터를 찾는데 오래 걸린다. 그래서 별로 써본 기억이 없다.
class Node {
data;
previous;
next;
constructor(data, previous, next) {
this.next = next;
this.data = data;
this.previous = previous;
}
}
class LinkedList {
first;
last;
size;
constructor(firstNodeData) {
this.first = new Node(firstNodeData);
this.last = this.first;
this.size = 1;
}
insertLast = (data) => {
const newNode = new Node(data, this.last);
this.last.next = newNode;
this.last = newNode;
}
getSize = () => this.size;
isEmpty = () => {
const status = (this.size === 0) ? true : false;
return status;
};
printInOrder = (node) => {
if (node === undefined || node === null) {
return;
}
process.stdout.write(node.data + ', ');
this.printInOrder(node.next);
};
printReverseOrder = (node) => {
if (node === undefined || node === null) {
return;
}
process.stdout.write(node.data + ', ');
this.printReverseOrder(node.previous);
};
searchNode = (data, order) => {
const startNode = (order === 'asc') ? this.first : this.last;
return this.roundNode(startNode, data, order);
};
roundNode = (node, data, order) => {
if (node === null | node === undefined) return null;
if (node.data === data) return node;
const foundNode = (order === 'asc') ? this.roundNode(node.next, data, order) : this.roundNode(node.previous, data, order);
return foundNode;
};
insertNode = (data, nodeToFind) => {
const foundNode = this.searchNode(nodeToFind);
const newNode = new Node(data, foundNode, foundNode.next);
foundNode.next.previous = newNode;
foundNode.next = newNode;
if (foundNode.next === null | foundNode.next === undefined){
this.last = newNode
}
this.size++;
};
deleteNode = (data, searchOrder) => {
const foundNode = this.searchNode(data, searchOrder);
foundNode.previous.next = foundNode.next;
foundNode.next.previous = foundNode.previous;
this.size--;
};
}
const linkedList = new LinkedList('firstNode');
for (let i = 0; i < 10; i++) {
linkedList.insertLast(`Node ${i}`);
}
//////// print
// linkedList.printInOrder(linkedList.first);
// linkedList.printReverseOrder(linkedList.last);
//////// find node inorder
// const foundNode = linkedList.searchNode('Node 3', 'asc');
// const foundNode = linkedList.searchNode('Node 5', 'desc');
// console.log(foundNode);
//////// find and insert node
// linkedList.insertNode('added Node', 'Node 5');
// linkedList.insertNode('added Node2', 'Node 7');
//////// delete node
// linkedList.deleteNode('added Node2', 'asc');
//////// print result
// console.log();
// linkedList.printInOrder(linkedList.first);
// linkedList.printReverseOrder(linkedList.last);
// console.log();
아래의 내 깃허브에서 소스를 볼 수 있다.
https://github.com/iamdap91/basic-data-structure
iamdap91/basic-data-structure
basic-data-structure. Contribute to iamdap91/basic-data-structure development by creating an account on GitHub.
github.com
http://jeonghwan-kim.github.io/2016/07/19/babel.html
Babel로 ES6 코드 사용하기
바벨(Babel)을 처음 들은것이 작년이다.ES6 초안이 나온 상황에서 미리 사용해 보고 싶은 이들위해 ES5용 코드로 변환해 주는 기능이다.나는 머지않아 ES6 스펙이 확정될 것이고 더불어 브라우져와 노드에서는 신속히 지원해 줄 것이라 생각했다.그래서 굳이 바벨이라는 툴을 학습할...
jeonghwan-kim.github.io
'개발 관련' 카테고리의 다른 글
| HashTable(해시테이블) with JavaScript (0) | 2020.04.20 |
|---|---|
| Tree(트리) with JavaScript (0) | 2020.04.19 |
| Queue(큐) with JavaScript (0) | 2020.04.19 |
| Stack(스택) with JavaScript (0) | 2020.04.19 |
| Angular Custom Webpack (0) | 2020.04.12 |




