| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- kubernetes
- 스마트 계약
- 이더리움
- Games
- 리뷰
- Three
- threejs
- 탈중앙화
- 부동산
- 쿠버네티스
- loopback
- 시장
- 게임
- ps4
- 주식
- 투자
- angular
- Docker
- 보안
- review
- strongloop
- 블록체인
- 비트코인
- PC
- 스마트 컨트랙트
- 거래
- 젤다 왕눈
- game
- 암호화폐
- Linux
- Today
- Total
BaeBox
Module Bundler (모듈 번들러) 본문

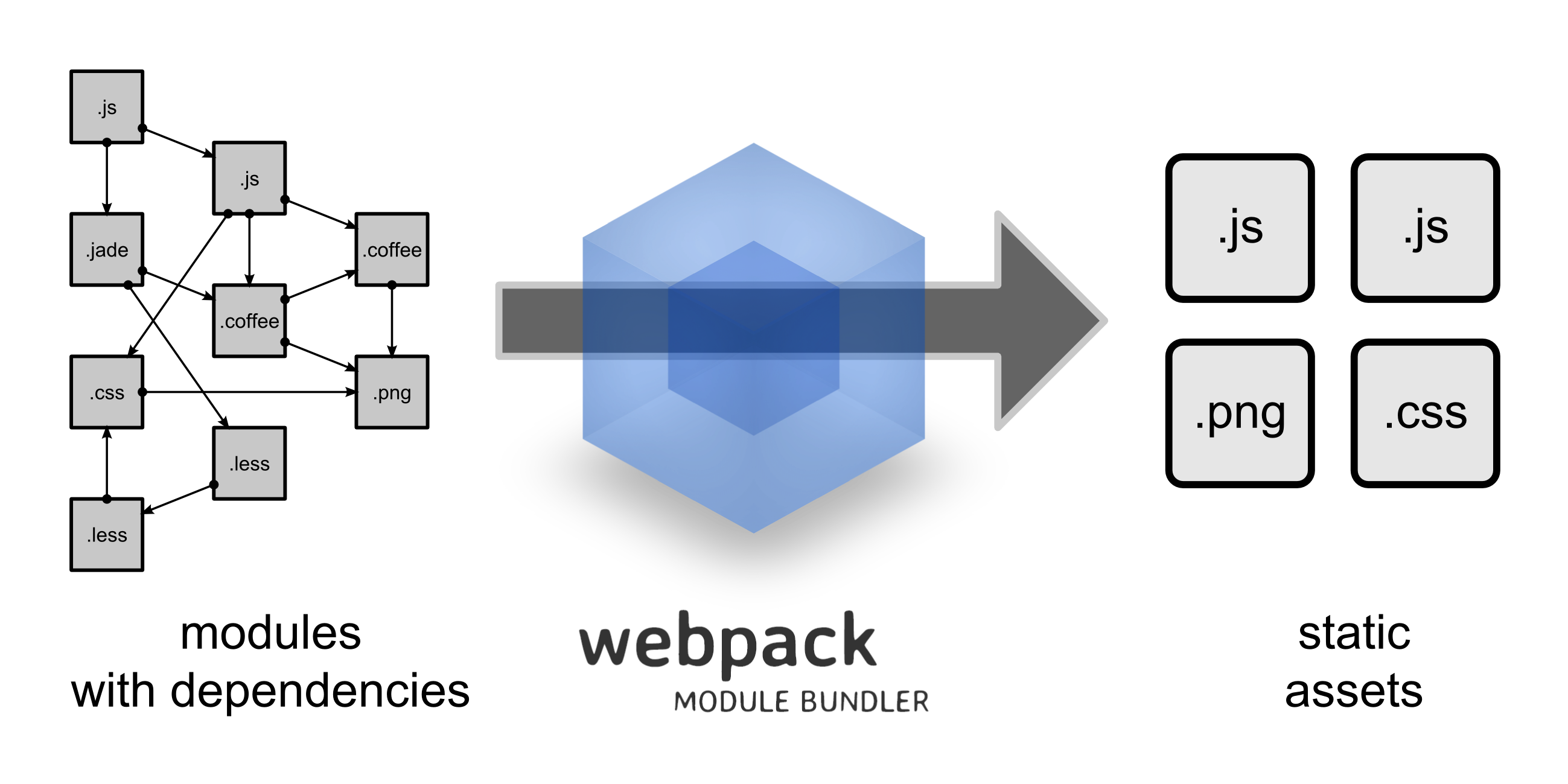
Module bundler : Javascript 및 여러 종속성을 가진 파일을 단일 파일로 묶는 도구. Webpack, Browserify, Rollup 등이 있다.
Webpack에 대해 알아보려다가 module-bundler에서부터 막혀서 알아본다.

이미지가 너무 강력해서 더 정리할 필요가 없네...
그렇다면 Module-bundler 를 왜 쓸까?
그에 대해 설명하기 전에 잠깐 Module-Loader를 잠깐 짚어봐야 할 것 같다. Module-Loader 역시도 Module을 이용하는 한 가지 방법이다.
Module-Loader 와 Module-Bundler 의 주요한 차이점은 실행되는 시점이다.
Module-Loader는 Runtime에 실행되고, Module-Bundler는 Buildtime에 실행된다.
또 Module-Bundler는 Buildtime 에 필요한 Module 을 다 합쳐버리고, 필요 없는 녀석들은 빼버린다. 즉, 번들의 크기가 줄어든다.
예를 들면,
A 라는 어플리케이션이 500개의 script 파일을 로드해야 한다면, Module-Loader는 요청을 500번 날리게 될테고, Module-Bundler는 한번만 날려도 될 것이다.
생각컨대, Module-bundler를 사용하는 이유는
- Network 의존도를 낮출 수 있다.
- Bundle (패키징된 스크립트 파일)의 크기를 줄일 수 있다.
단, Module-Bundler가 Module-Loader 보다 반드시 좋은 것은 아니라고 한다. 이에 관한 내용은 stackflow 글 링크를 걸어두겠다.
Module-Bundler의 동작방식이 궁금하다면 아래 세번째 링크 글을 보면 된다.
[webpack] webpack 개념
Vue.JS와 Electron.JS, React.JS 등.. 자바스크립트 프론트엔드 어플리케이션을 CLI를 사용하여 프로젝트를 생성하면 자연스럽게 따라 설치되는 모듈 번들러(module bundler)였습니다. (모듈 번들러를 선택 할 수..
beomy.tistory.com
번들러란 무엇인가?
번들러(bundler)왜 번들러를 사용하는가? 사실 몇 십년 전만 해도 하나의 파일을 읽는 중에 또 다른 파일에...
blog.naver.com
Let’s learn how module bundlers work and then write one ourselves
by Adam Kelly Let’s learn how module bundlers work and then write one ourselves Hello! Welcome, welcome, it’s great to have you here! Today we’re going to be building a really simple JavaScript module bundler. Before we start, I want to give a few acknowle
www.freecodecamp.org
모듈, 모듈로더, 모듈번들러란
모듈이란? 모듈이란 구현 세부사항을 캡슐화하고, 공개 API를 노출해 다른 코드에서 쉽게 로드하고 사용할 수 있도록 재사용가능한 코드조각입니다. ES5의 모듈 패턴 과거에는 웹에서 동작하는 로직이 작아서, js파일의 크기도 작았고 때문에 js를 관리해야할 필요성을 못느꼈다고합니다. 비교적 최근에 이르러서야 js가 엄청나게 커졌다고합니다. ES5 및 이전 버전은 모듈을 염두해두고 디자인되지 않았다고합니다. ES6에 이르러서야 언어적으로...
junwoo45.github.io
What is difference between Module Loader and Module Bundler in JavaScript?
Can someone provide some information about Module Loaders and Module Bundlers in JavaScript? What are the differences? When should I use a Module Loader and when a Module Bundler? Why do we need...
stackoverflow.com
'개발 관련' 카테고리의 다른 글
| Stack(스택) with JavaScript (0) | 2020.04.19 |
|---|---|
| Angular Custom Webpack (0) | 2020.04.12 |
| Mocha(모카) - JavaScript Test Framework (0) | 2020.04.11 |
| json import( allowSyntheticDefaultImports 문제) (0) | 2020.04.08 |
| PM2 (0) | 2020.03.14 |




