| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Docker
- Linux
- threejs
- strongloop
- 암호화폐
- 시장
- angular
- ps4
- 스마트 계약
- 리뷰
- 투자
- 주식
- 게임
- 쿠버네티스
- review
- PC
- 비트코인
- 부동산
- 보안
- loopback
- game
- 거래
- 젤다 왕눈
- kubernetes
- 탈중앙화
- 스마트 컨트랙트
- Games
- 블록체인
- Three
- 이더리움
- Today
- Total
BaeBox
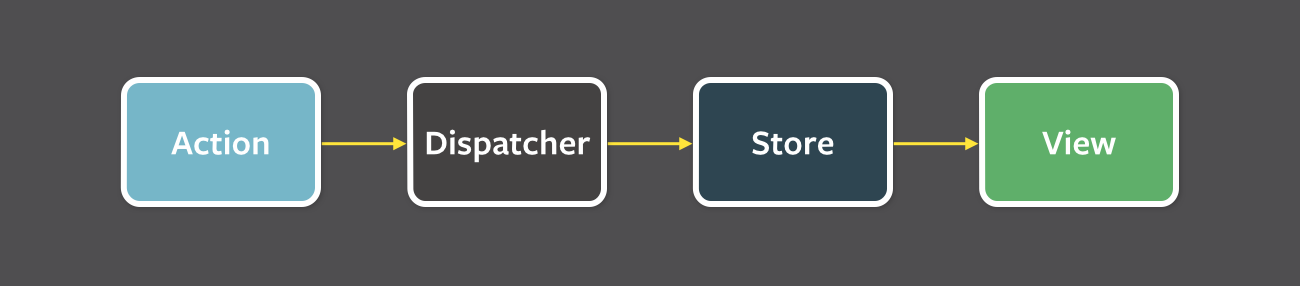
Flux 패턴 본문

Flux 패턴 : Dispatcher, Store, Views를 이용하여 데이터 흐름을 단방향으로 처리하는 방식.
Action : 지정된 행동의 단위.
Dispatcher : Dispatcher는 호출된 action에 따라 'Dispatcher 에게' 지정된 행동을 하고 Store를 업데이트한다.
Store : 상태와 값을 가지는 저장소. 그 스스로는 어떠한 동작도 하지 않으며, 그 변경은 오직 Dispatcher를 통해서만 이루어진다.
View : 일반적인 뷰. (ex. React, Angular 등의 컴포넌트)
최대한 간략하게 정리한다고 했지만, 이게 절대로 한 번에 이해될리 없다는 걸 안다. 예를 들어보겠다.
A, B, C 라는 사람과 매우 큰 창고(이하 Store)를 가진 甲 이라는 사람이 있다.
甲은 A, B, C 에게 창고이용 제한적으로 허용하였다.
* 저장, 회수, 상태 확인만이 가능하다.
* A, B, C 는 창고에 직접적인 이용이 불가능하고 모든 행위(저장, 회수, 상태 확인)는 甲을 통해서만 가능하다.
A, B, C는 View, 창고는 Store, 甲은 Dispatcher 이다.
설명이 도움이 되길 바란다.


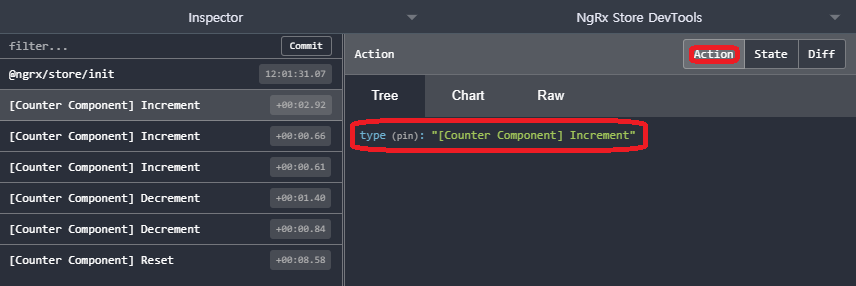
* NgRx 의 튜토리얼에서 Action을 보기 좋아서 아래와 같이 가져왔다.


아래 글들을 읽어보길 바란다.
https://facebook.github.io/flux/docs/in-depth-overview
facebook.github.io
https://haruair.github.io/flux/docs/overview.html#content
facebook.github.io
https://2dubbing.tistory.com/26
2dubbing.tistory.com
NgRx Docs
ngrx.io
'개발 관련' 카테고리의 다른 글
| SVG(Scalable Vector Graphics) (0) | 2020.01.27 |
|---|---|
| D3 란? (0) | 2020.01.20 |
| NgRx 란? (0) | 2020.01.09 |
| RxJs - Subject (0) | 2020.01.09 |
| RxJs - Operators(pipe, map, first, of) (0) | 2020.01.09 |




