Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 리뷰
- strongloop
- ps4
- 블록체인
- loopback
- Linux
- 게임
- kubernetes
- 부동산
- review
- Games
- 투자
- 이더리움
- 비트코인
- 쿠버네티스
- 젤다 왕눈
- 시장
- 암호화폐
- PC
- 스마트 컨트랙트
- 거래
- 보안
- 주식
- angular
- threejs
- game
- 탈중앙화
- Docker
- Three
- 스마트 계약
Archives
- Today
- Total
BaeBox
RxJs - Operators(pipe, map, first, of) 본문
반응형
Operators : 연산자들이다. 뭐 설명할게 없네.
예제만 가볍게 보고 넘어가도록 하자.

-
of : 인자로 받은 수를 emit 하는 Observable 을 생성.
-
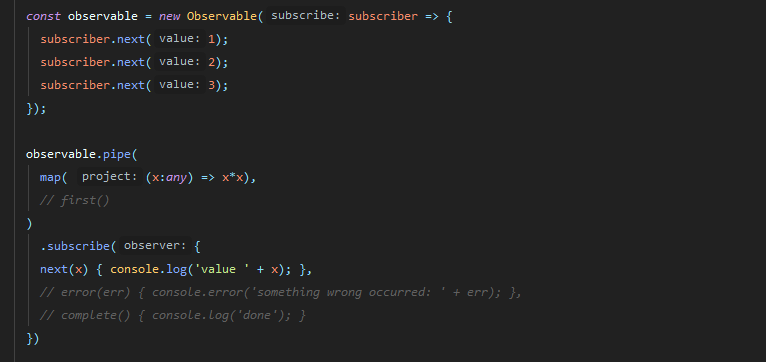
pipe : Operator 를 순서대로 적용하는 역할.
-
first : 첫번째로 emit 된 값을 리턴.
-
map : javascript 의 map 처럼 emit된 값을 순회.
덤. 위의 예제 코드는 아래 코드와 같다.

https://rxjs-dev.firebaseapp.com/guide/operators
RxJS
rxjs-dev.firebaseapp.com
반응형
'개발 관련' 카테고리의 다른 글
| NgRx 란? (0) | 2020.01.09 |
|---|---|
| RxJs - Subject (0) | 2020.01.09 |
| RxJs - Observable, Subscribe (0) | 2020.01.09 |
| RxJS(Reactive Extensions Library for JavaScript) 란? (0) | 2020.01.06 |
| Angular - Component (0) | 2020.01.05 |
Comments




