| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 거래
- 쿠버네티스
- ps4
- review
- 블록체인
- 이더리움
- 암호화폐
- 보안
- angular
- 스마트 계약
- 리뷰
- Linux
- 스마트 컨트랙트
- 게임
- loopback
- kubernetes
- 탈중앙화
- 부동산
- Docker
- PC
- Three
- threejs
- 주식
- Games
- 투자
- 시장
- 비트코인
- game
- 젤다 왕눈
- strongloop
- Today
- Total
BaeBox
Component간 데이터 공유 본문

Angular 내 컴포넌트간의 데이터 공유.
생각컨대, 나같은 초심자가 처음으로 막히는 부분이 아닐까 한다.
인터넷을 조금 뒤적거리다보니 여러 방법이 나오는데 크게 아래 세 가지 방법으로 귀결되더라.
- @Input
- @Output
- Bidirectional-Service (양방향 서비스)
위의 두 가지 방법인 @Input 태그와 @Output 태그를 이용하면, 부모-자식(parent-child)의 관계에 있는 컴포넌트끼리 데이터 공유가 가능하고,
Bidirectional-Service, 쉽게 말해 중간다리인데, 이 방법을 이용하면 굳이 부모-자식 관계에 있지 않은 컴포넌트 끼리도 데이터 공유가 가능하다. 개인적으로는 이 방법이 제일 나은 것 같다고 생각한다.
내가 구구절절하게 설명할 필요 없이 아래 링크의 예제를 보는게 좋다고 생각하지만... 나처럼 기초가 없으면 눈에 잘 안들어온다 ㅎㅎ;;;
우선 In/Output 부터 보자.

상단 이미지를 보면 <app-child> component의 값은 무조건 왼쪽에 표시된다는 걸 알 수 있다. 별 거 아닐수도 있지만 이거 알아두면 보기 편하다.
@Input : Parent.passingData -> Child.passedData
@Output : Child.dataPassEvent -> Parent.setInput($event)
위 예시를 보고 아래 첨부할 샘플코드를 보면 이해가 비교적 쉬울거라고 생각한다.


this.transferData.next(arg)로 event를 emit하여 각각의 컴포넌트가 subscribe 하게한다.
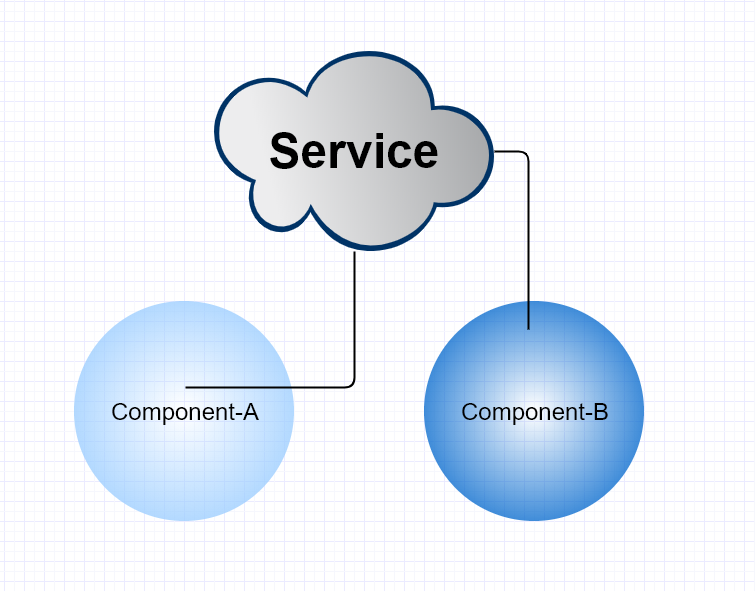
이 때 중요한 점은, provider를 지정할 때, 각각의 컴포넌트가 각각 provider를 지정하게 되면 Service 객체가 두 개가 생성되므로 데이터 전달이 되지 않으므로, 두 컴포넌트가 선언(declare)된 모듈에 provider를 선언여야 한다.
얜 쉬우니까 설명 끝.
바로 아래 글을 꼭 보길 바란다.
https://stackblitz.com/angular/jnrrlllqxql?file=src%2Fapp%2Fapp.component.html
Angular Example - Component Communication Cookbook samples - StackBlitz
Angular Example - Component Communication Cookbook samples
stackblitz.com
'개발 관련' 카테고리의 다른 글
| HTML 을 PDF, PPT, Word 로 export 하는 방법 (0) | 2020.03.09 |
|---|---|
| Dynamic(동적) Component 생성 (0) | 2020.03.02 |
| Scapy를 이용한 packet(pcap) generation (0) | 2020.02.09 |
| Brush와 Bisect (0) | 2020.01.29 |
| 간단한 D3 (Line, Bar)차트 (0) | 2020.01.27 |




