Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- 쿠버네티스
- threejs
- 보안
- Docker
- 탈중앙화
- 주식
- 투자
- Three
- 거래
- 리뷰
- loopback
- 스마트 계약
- 이더리움
- strongloop
- 스마트 컨트랙트
- Linux
- kubernetes
- 게임
- ps4
- 젤다 왕눈
- 비트코인
- PC
- 부동산
- 시장
- angular
- Games
- review
- game
- 암호화폐
- 블록체인
Archives
- Today
- Total
BaeBox
Storm 예제 본문
반응형
* 참고로 내부의 자바코드는 storm 버전에 따라 일부 수정한 것을 제외하면 조대협님의 블로그에서 그대로 따왔음. 문제시 삭제하겠음.
https://github.com/iamdap91/stormBasic
github.com
내 깃 계정이다.
들어가면 docker-compose.yml 이라는 파일이 있다.
12 번째 줄에 아래와 같은 배열 요소가 보일텐데, 중앙의 땡땡이(콜론 : ) 기준으로 좌측을 자신의 작업 경로로 바꿔주길 바란다. (굵은 글씨체 부분.)
- '/home/azure/docker/volumes/storm/topology:/apache-storm-1.2.2/topology'
그리고 docker-compose up 이나 docker stack deploy-c docker-compose.yml [사용자 지정 이름] 으로 실행해주면 storm(nimbus, zookeeper, supervisor, ui) 이 실행된다.

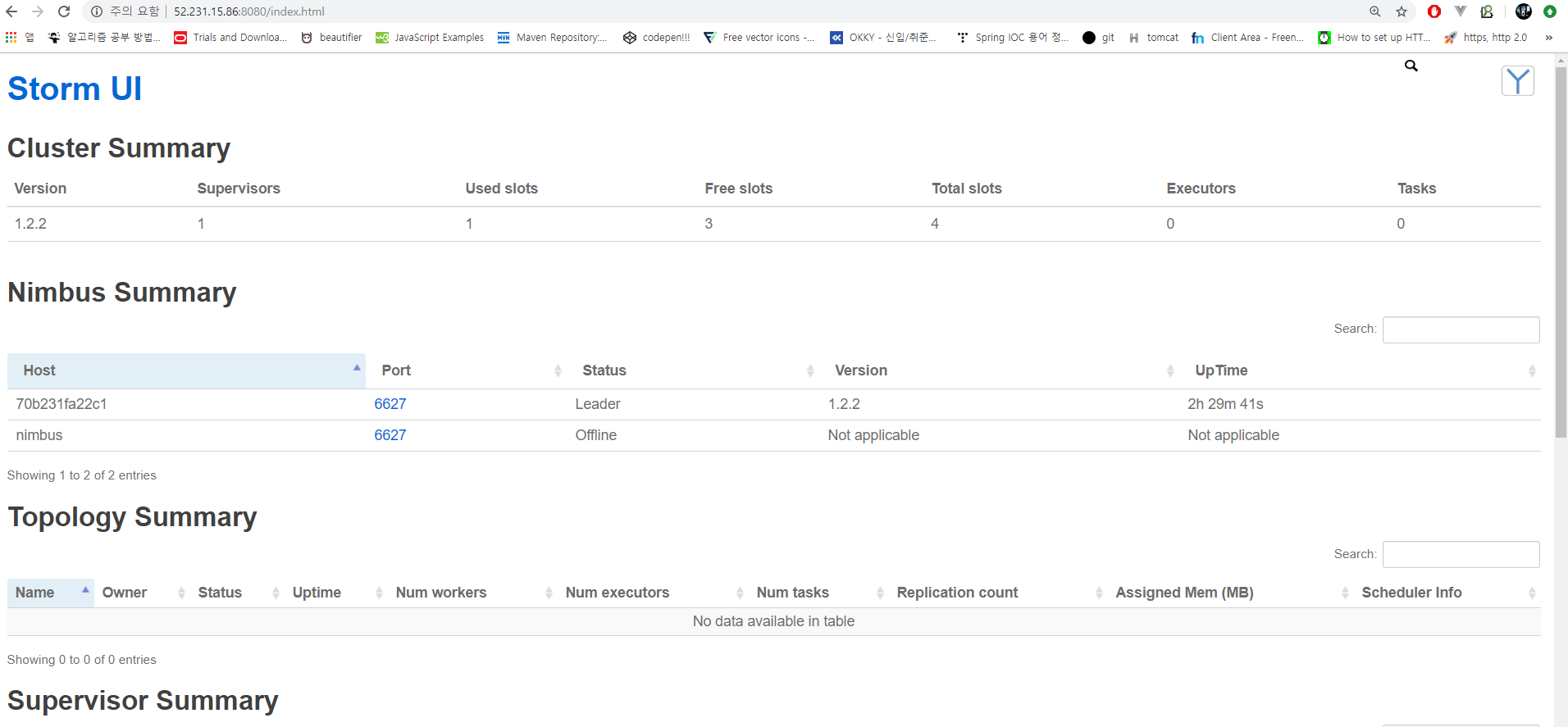
aws 나 azure 를 사용한다면, 해당 해당 IP 와 8080 포트로 접속하면 위와 같은 화면을 볼 수 있다.
마찬가지로, local 에서 띄웠다면 localhost:8080 으로 접속하면 위와 같은 페이지를 볼 수 있을 것이다.
위 페이지가 잘 뜬다면 Storm 이 잘 돌아가고 있는 것이다.
반응형
'개발 관련' 카테고리의 다른 글
| Docker 란? (0) | 2019.10.23 |
|---|---|
| Storm 에 Topology 를 추가 (0) | 2019.10.23 |
| Storm Component (0) | 2019.10.21 |
| Why Storm? & 기본 개념 (0) | 2019.10.21 |
| Apache Storm (0) | 2019.10.21 |
Comments
